|
|
||
|---|---|---|
| .. | ||
| LICENSE | ||
| README.md | ||
| package.json | ||
| scrollbars.css | ||
| theme.css | ||
README.md
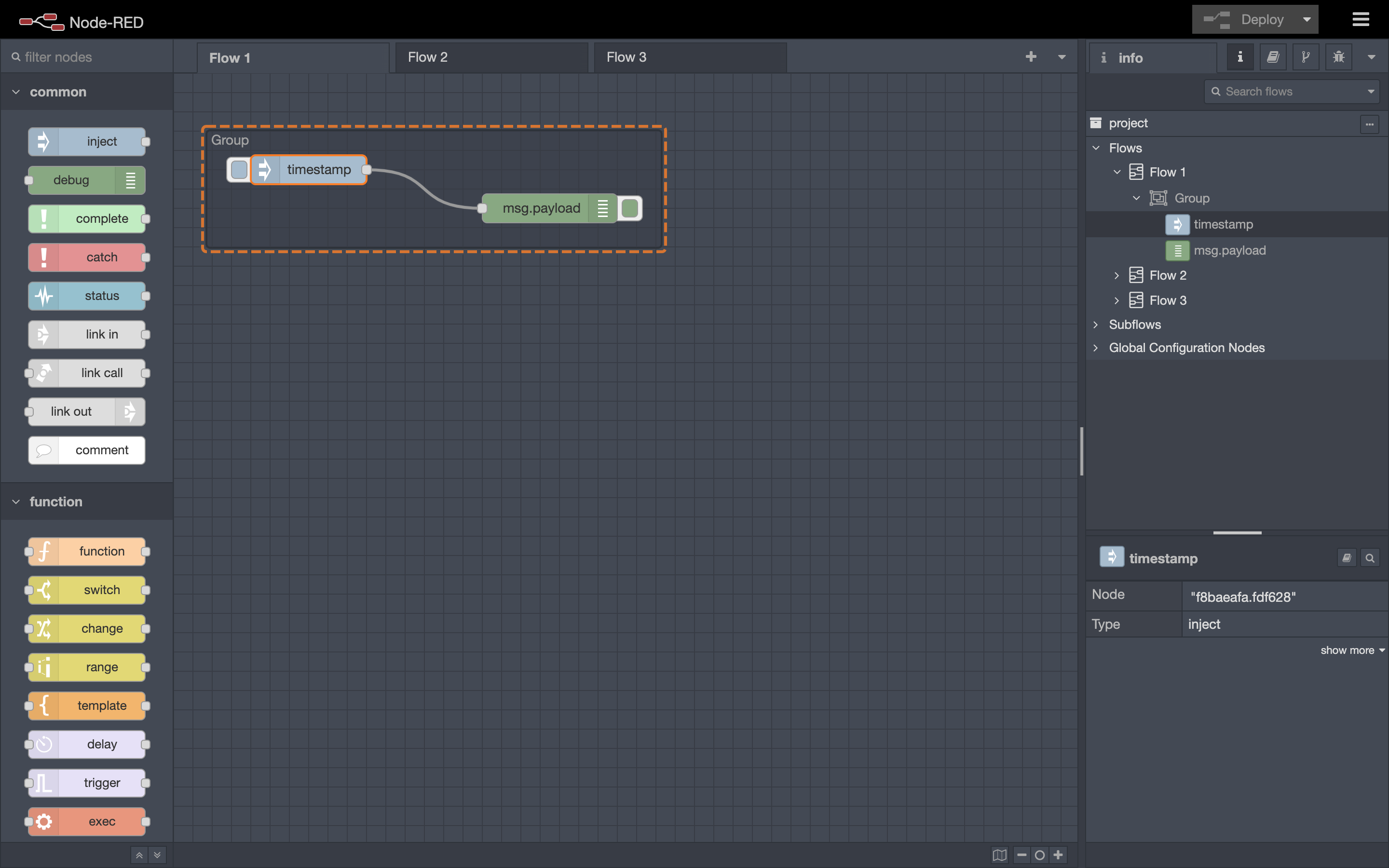
Midnight Node-RED theme
About
A dark theme for Node-RED based on the midnight theme for Home Assistant.
Install
Change to the Node-RED userDir directory, usually ~/.node-red.
cd ~/.node-red
Install this package.
npm install @node-red-contrib-themes/midnight-red
Add the following to the editorTheme section of your settings.js.
editorTheme: {
page: {
css: "<HOME>/.node-red/node_modules/@node-red-contrib-themes/midnight-red/theme.css"
}
}
Replace <HOME> with the home directory of the user running Node-RED. For
example, /home/username.
For more details on the configuration please refer to the Node-RED official documentation.
Restart Node-RED.
Enjoy!
Update
Change to the Node-RED userDir directory, usually ~/.node-red.
cd ~/.node-red
Update this package.
npm update @node-red-contrib-themes/midnight-red
Reload the Node-RED page on the web browser.
Scrollbars (EXPERIMENTAL)
This version includes a change to the scrollbars by Villhellm to make them better fit the dark theme.
NOTE: This is EXPERIMENTAL! Please let us know if you find any issues when using it.
If you want to try it, change the editorTheme section of your settings.js to
look like the following.
editorTheme: {
page: {
css: [
"<HOME>/.node-red/node_modules/@node-red-contrib-themes/midnight-red/theme.css",
"<HOME>/.node-red/node_modules/@node-red-contrib-themes/midnight-red/scrollbars.css"
]
}
}
Replace <HOME> with the home directory of the user running Node-RED. For
example, /home/username.
For more details on the configuration please refer to the Node-RED official documentation.
Restart Node-RED.
Enjoy!
Acknowledgments
- Sebastian Raff - for the inspiration and help in creating the NPM package for this theme.
- Ristomatti Airo - for his amazing theme on which major readability improvements were based.